Multiple popups on a single post/page
Add multiple responsive YouTube & Vimeo video popups to a single post/page/cpt with WP Video Popup PRO.
To do that, we give each shortcode a unique ID which – at the same time – works as the CSS class to trigger/open the lightbox.
In the example below we add 2 Popups to a single page.
The first video is a YouTube video while the second one is hosted on Vimeo. Here’s what the code would look like:
[wp-video-popup id="video1" video="https://www.youtube.com/watch?v=YlUKcNNmywk"]<a class="video1" href="#">Play Video 1</a>[wp-video-popup id="video2" video="https://vimeo.com/136696258"]<a class="video2" href="#">Play Video 2</a>Live demo:
Play video 1 | Play video 2
Self-hosted videos
To add self-hosted videos simply upload your video to your own server. The shortcode would then look something like this:
[wp-video-popup video="https://link-to-your-website.com/your-video.mp4"]ACF PRO – Repeater field integration (example)
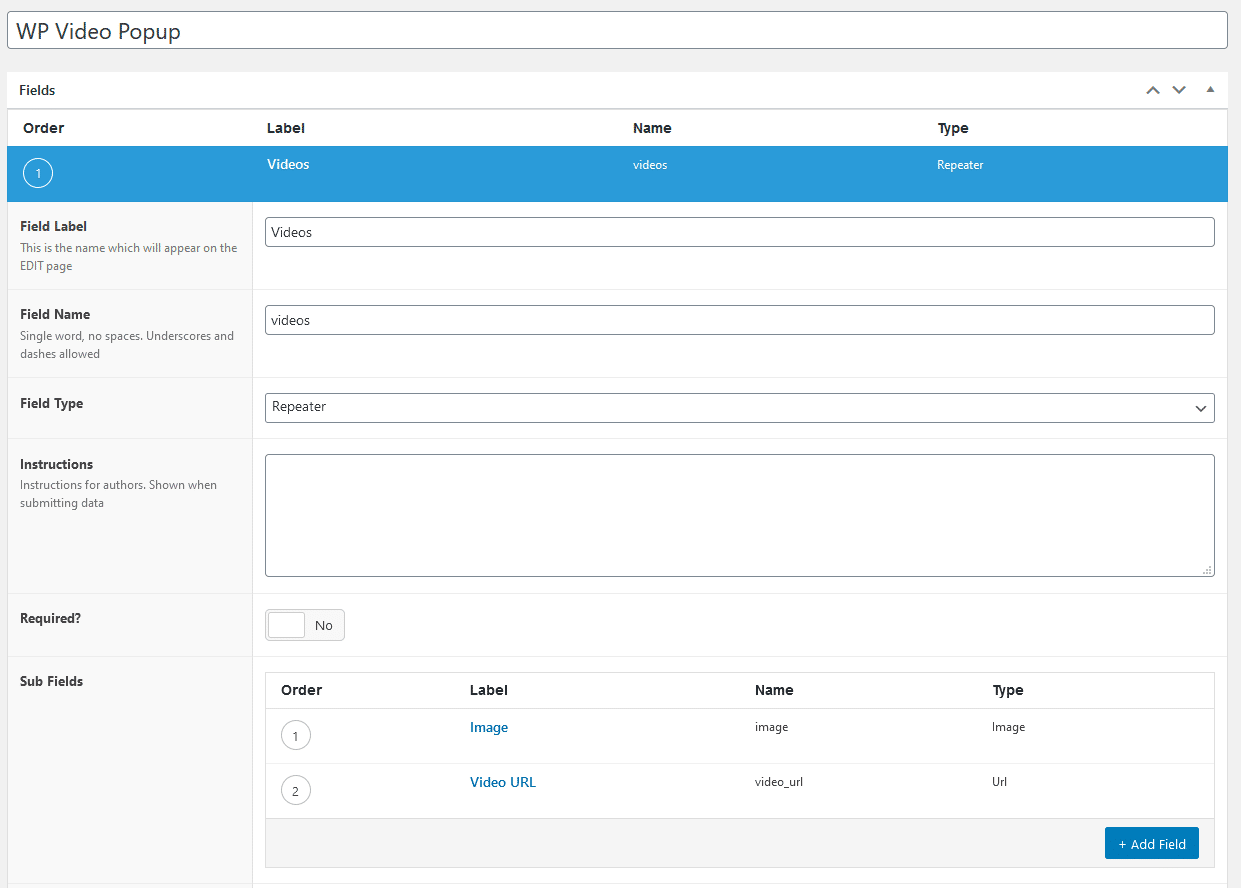
In the example below, we are learning how to add multiple videos to a single page/post by using an ACF PRO repeater field. The setup is fictional where we’re using an image to trigger the video.
Here is how the repeater field is set up in ACF:

And this is what the code in your template file could look like:
// Check if rows exists (repeater field ID).
if ( have_rows( 'videos' ) ) :
// This will be used to construct unique ID's for the WP Video Popup shortcode & trigger element.
$i = 1;
// Loop through rows.
while ( have_rows( 'videos' ) ) : the_row();
// In the loop, add +1 to $i to create a unique ID further down.
$i++;
// Fields.
$image = get_sub_field( 'image' ); // This is set to "Image URL" in the ACF settings.
$video_url = get_sub_field( 'video_url' );
// Construct & render shortcode.
// Notice how we're using $i to create unique ID for each shortcode in the loop. Matches trigger element class.
echo do_shortcode( '[[wp-video-popup id="video-' . $i . '" video="' . $video_url . '"]]' );
// Construct output.
// Notice how we're using $i to create unique class for each trigger element in the loop. Matches shortcode ID.
echo '<img class="video-' . esc_attr( $i ) . '" src="' . esc_url( $image ) . '" />';
endwhile;
endif;Autoplay on page load
You may want to show a video to your visitors right after page load. To do that, add the autoplay parameter to your shortcode like this:
[wp-video-popup autoplay="1" mute="1" video="https://www.youtube.com/watch?v=YlUKcNNmywk"]Due to recent changes in the autoplay policy, some browsers require the video to be muted to play automatically. To mute the video, add the mute="1" attribute to the shortcode as shown in the example above.
Please note that this method may not match GDPR guidelines.
URL trigger
If you have multiple videos on a single page/post, you can load a specific video on page load by adding the following parameter to your URL:
yourdomain.com/?video=videoid
Make sure to replace videoid with the actual unique ID specified in the shortcode.
Video galleries
The PRO version allows you to group videos into galleries so that the visitor doesn’t need to exit the popup to view the next video. They can simply use the arrows to navigate through the available videos of the specified gallery.
To group specific videos into a gallery, simply add the gallery attribute to your shortcode. Here’s an example:
[wp-video-popup id="galleryvideo1" gallery="mygallery" video="https://www.youtube.com/watch?v=YlUKcNNmywk"][wp-video-popup id="galleryvideo2" gallery="mygallery" video="https://vimeo.com/136696258"]<a class="galleryvideo1" href="#">Play first video of gallery "mygallery"</a>Live demo:
Play first video of gallery “mygallery”
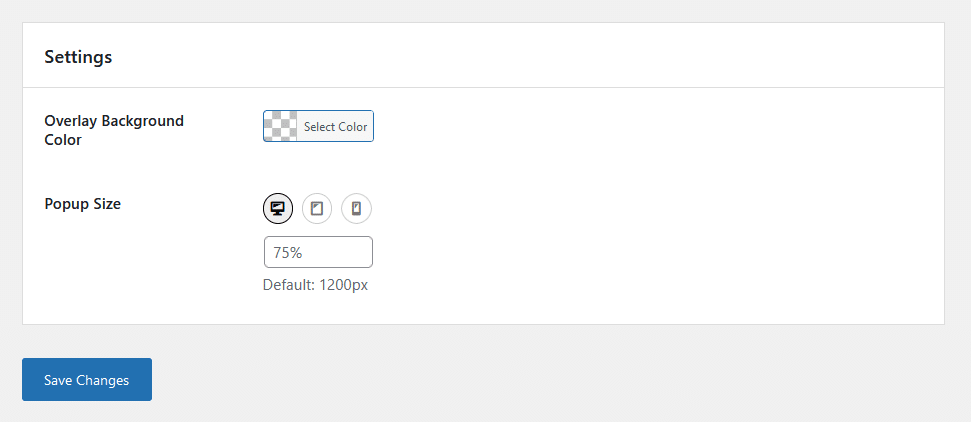
Size & color settings
To change the size of your video & overlay background color, navigate to Settings -> WP Video Popup in your WordPress admin.

You can change the popup size for each device indvidually.
The Popup Size field is not restricted to px, entering a value like 80% will work just fine.